jQueryプラグインのDynatreeを使ってツリー表示
受託開発担当のRyuです。
今回はjQueryプラグインの一つであるDynatreeの使い方を紹介します。
DynatreeはjQueryでブラウザに簡単にツリーを表示させることができるプラグインです。
jQueryプラグインの中には多くのツリー表示プラグインがありますが、ドキュメントやサンプル、機能の豊富さで今回はDynatreeを選びました。
Dynatreeを動作させるにはjQuery、jQuery-uiを別に読み込む必要があります。
<html><head>
<meta charset="utf-8">
<link href="css/skin-vista/ui.dynatree.css" rel="stylesheet" type="text/css" id="skinSheet">
<style type="text/css">
<!--body {width: 400px;}-->
</style>
</head>
<body>
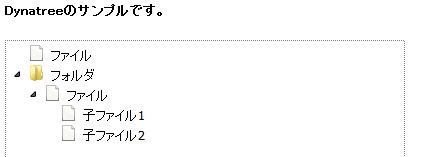
<h5>Dynatreeのサンプルです。</h5>
<div id="tree">
<ul id="treeData" style="display: none;">
<li id="id1" title="ファイル">ファイル
<li id="id2" class="folder">フォルダ
<ul>
<li id="id2.1">ファイル
<ul>
<li id="id2.1.1">子ファイル1
<li id="id2.1.2">子ファイル2
</ul>
</ul>
</li>
</ul>
</div>
<script type="text/javascript" src="js/jquery-2.0.0.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.10.2.custom.min.js"></script>
<script type="text/javascript" src="js/jquery.dynatree.min.js"></script>
<script>
var tree = $("#tree").dynatree();
</script>
</body></html>

ブラウザでツリー表示
Dynatreeは対象となるリストを持つdivセレクタにdynatree()を実行することで利用できます。
htmlではulタグとliタグを使ってツリー構造を表現します。
クラスに「folder」と指定するとアイコンがフォルダへと変更されます。
またフォルダでなくとも子を持つことが可能です。
次は初期化パラメータを指定して、アイコンを変更してみます。
<html><head>
<meta charset="utf-8">
<link href="css/skin-vista/ui.dynatree.css" rel="stylesheet" type="text/css" id="skinSheet">
<style type="text/css">
<!--body {width: 400px;}-->
</style>
</head>
<body>
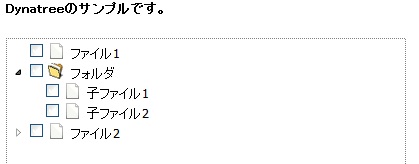
<h5>Dynatreeのアイコン設定サンプルです。</h5>
<div id="tree"></div>
<script type="text/javascript" src="js/jquery-2.0.0.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.10.2.custom.min.js"></script>
<script type="text/javascript" src="js/jquery.dynatree.min.js"></script>
<script>
var tree = $("#tree").dynatree({
// imagePath カスタムアイコン画像を保存するフォルダを指定します。デフォルトではui.dynatree.cssと同じフォルダとなっています。
imagePath: "img/",
// children ここでツリーのノードを初期化することができます。
children: [
// title 表示名を指定します。
{title: "ファイル1"},
// isFolder フォルダかどうか指定します。
// icon アイコンを指定します。
{title: "フォルダ", isFolder: true, icon: "folder_close.gif",
children: [
{title: "子ファイル1"},
{title: "子ファイル2"}
]
},
{title: "ファイル2",
children: [
{title: "子ファイル3"},
{title: "子ファイル4"}
]
}
],
// persist フォルダの展開状態をクッキーに保存するか指定します。
// 有効にするにはjquery.cookie.jsを追加で読み込む必要があります。デフォルトではfalseです。
persist: false,
// clickFolderMode フォルダクリック時の挙動を指定します。 1:アクティブ, 2:展開, 3:アクティブ+展開 デフォルトは3です。
clickFolderMode: 2,
// checkbox チェックボックスの表示非表示を指定します。
checkbox: true,
// selectMode チェックボックスの選択形式を指定します。 1:単一, 2:複数, 3:複数で親選択時、子も全選択される
selectMode: 2,
// fx ノードの展開エフェクトを指定します。
fx: { height: "toggle", duration: 200 },
// noLink フォルダをアクティブ化できるか指定します。 デフォルトはfalseです。
noLink: false,
// debugLevel デバッグレベルを指定します。 0:quiet, 1:normal, 2:debug
// デフォルトは1ですが、初期化時にコンソールに情報が出力されるので気になる場合は0を指定します。
debugLevel: 0,
// ノード展開時発生するイベントです。
// flag 展開状態
// node 展開されたノード
onExpand: function(flag, node) {
// 展開されたノードがフォルダか判断します。
if (!node.data.isFolder) {
return;
}
// ノードの状態を判断してアイコンを設定します。
if (flag) {
node.data.icon = "folder_open.gif";
} else {
node.data.icon = "folder_close.gif";
}
// ノードを再描画します。
node.render();
},
});
</script>
</body></html>

フォルダアイコンを変更
DynatreeのAPIはこちらに纏められています。