JQueryプラグインのDataTablesで行選択
受託開発担当のRyuです。
前回に続きテーブル用JQueryプラグインDataTablesの使い方を紹介していきます。
今回は行選択をします。
DataTablesには標準では行選択機能はついていません。
公式サイトのサンプルにJQueryのイベントを利用して行選択を行うサンプルもありますが、
ページの切り替えを行った時などの動作がどうも上手くいきません。
ということで今回はTableToolsを使用します。
このTableToolsを利用することでDataTablesに行選択やテーブル情報のコピー、CSVやPDF出力、プリンタ印刷用ビュー表示などの機能を追加することができます。
早速行選択を使ってみます。
<html><head>
<meta charset="utf-8">
<link rel="stylesheet" href="dataTables/css/jquery.dataTables.css">
<link rel="stylesheet" href="dataTables/TableTools/media/css/TableTools.css">
<style type="text/css">
<!--
body {width: 400px;}
#sample_table {border: 1px solid black;}
-->
</style>
</head>
<body>
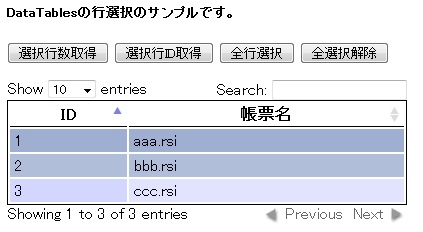
<h5>DataTablesの行選択のサンプルです。</h5>
<p>
<input type="button" id="get_cout" value="選択行数取得" />
<input type="button" id="get_id" value="選択行ID取得" />
<input type="button" id="select_all" value="全行選択" />
<input type="button" id="select_none" value="全選択解除" />
</p>
<table id="sample_table">
<thead>
<tr><th>ID</th>
<th>帳票名</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>aaa.rsi</td></tr>
<tr><td>2</td><td>bbb.rsi</td></tr>
<tr><td>3</td><td>ccc.rsi</td></tr>
</tbody>
</table>
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="dataTables/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="dataTables/TableTools/media/js/TableTools.min.js"></script>
<script>
var sampleTable = $("#sample_table").dataTable({
aoColumns: [
{ sDefaultContent: "", mData: "id" },
{ sDefaultContent: "", mData: "report" },
],
});
// TableTools生成
var oTableTools = new TableTools(sampleTable, {
// TableToolsの各種機能を利用するためのボタンの設定です。
// 行選択機能のみを使う場合必要ないので空白を指定します。
aButtons: [],
// 行選択タイプを指定します。
// multiとsingleを指定できます。
sRowSelect: "multi",
});
// 選択行数取得
$("#get_cout").click(function() {
alert(oTableTools.fnGetSelected().length + "行選択されています");
});
// 選択行ID取得
$("#get_id").click(function() {
var ids = "";
$.each(oTableTools.fnGetSelectedData(), function(i, row){
ids += row.id + ",";
});
alert(ids);
});
// 全行選択
$("#select_all").click(function() {
oTableTools.fnSelectAll();
});
// 全選択解除
$("#select_none").click(function() {
oTableTools.fnSelectNone();
});
</script>
</body></html>

行選択
行選択機能を利用するにはTableTools.cssとTableTools.min.jsを読み込む必要があります。
TableToolsオブジェクトをDataTablesオブジェクトから生成して、それに対して操作を行ないます。
DataTablesのExtrasには他にも強力なものが沢山あるので機会があれば紹介したいです。